如果蓝奏云下载失效把wws.lanzous.com/xxxx改成wws.lanzoux.com/xxxx【s改成x或i】或【wws改成wwt】注意事项: 本资源来源于网络购买或收集整理,仅供个人学习研究交流,请勿商用;
一段代码实现PC移动端底部浮悬代码
开始看到这段代码是装修网站上,然后自己写了个,1.6S进场动画
PC需要居中显示,大家拿去用吧!
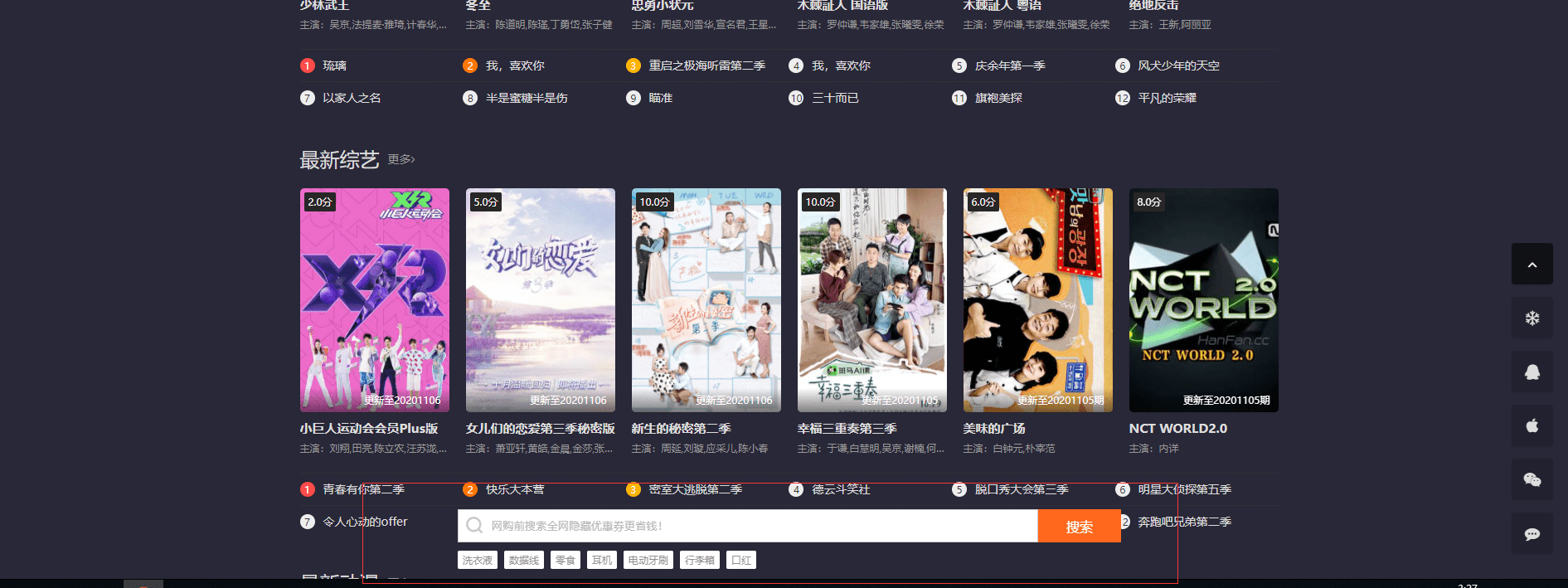
PC端演示:
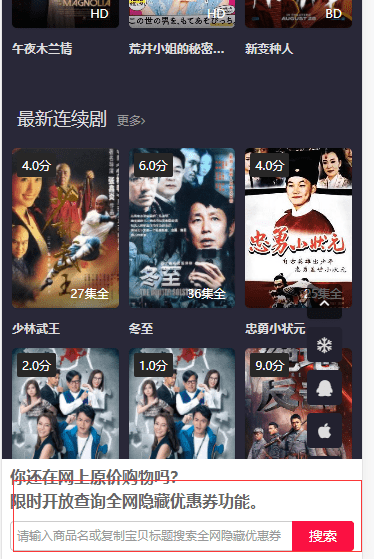
WAP端演示:
代码如下:
<style type=”text/css”>
* {margin:0px; padiing:0px;}
.login_alert{position:fixed;bottom:0px;left:0px;width:100%;z-index:9999;}
.login_alert_close{position:absolute;top:-10px;right:0px;z-index:1;cursor:pointer;}
.login_alert_box{width:100%;text-align:center; background-color:rgba(61, 61, 61, 0.6); height:60px;}
.login_alert_box div{cursor:default; font-family:’微软雅黑’; color:#66CCFF; font-size:26px; font-weight:bold; line-height:80px;}
.login_alert_box div a{text-decoration:none;display:inline-block;padding:5px 20px; font-size:20px; color:#000; background-color:#00CC99; border-radius:4px; line-height:26px;}
.login_alert_box div span{font-size:18px;}
.login_alert{animation:show_alert_left 1.6s;-webkit-animation:show_alert_left 1.6s;-moz-animation:show_alert_left 1.6s;}
.login_alert_box{background-color:rgba(0,0,0,0.6);height:60px;}
.login_alert_box:hover{background-color:rgba(0,0,0,0.8);}
.login_alert_box div{color:#66CCFF;font-size:26px;line-height:60px;}
.login_alert_box div a{font-size:20px;line-height:200px;border-radius:4px;}
@keyframes show_alert_left{
from{left:-100%;}
to{left:0px;}
}
@-webkit-keyframes show_alert_left{
from{left:-100%;}
to{left:0px;}
}
@-moz-keyframes show_alert_left{
from{left:-100%;}
to{left:0px;}
}
</style>
<div class=”login_alert” id=”login_alert”>
<div class=”login_alert_close” onclick=”closeAlert()”>
</div>
<center><script type=”text/javascript” charset=”UTF-8″ src=”https://apimall.dataoke.com/api/component/code-info/v1?comId=3149&type=2&v=1604687945″ exte-id=”3149″ data-size=”800×80″ data-color=”#FF681D” data-show=”1″ data-txt=”网购前搜索全网隐藏优惠券更省钱!”></script></center>
<script type=”text/javascript” charset=”UTF-8″ src=”https://apimall.dataoke.com/api/component/code-info/v1?comId=3154&type=2&v=1604684235″ exte-id=”3154″ data-size=”100%*100px” data-index=”5000″ data-color=”#FF7119″ data-show=”1″></script>



















已处理
2
666
随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!
1