如果蓝奏云下载失效把wws.lanzous.com/xxxx改成wws.lanzoux.com/xxxx【s改成x或i】或【wws改成wwt】注意事项: 本资源来源于网络购买或收集整理,仅供个人学习研究交流,请勿商用;
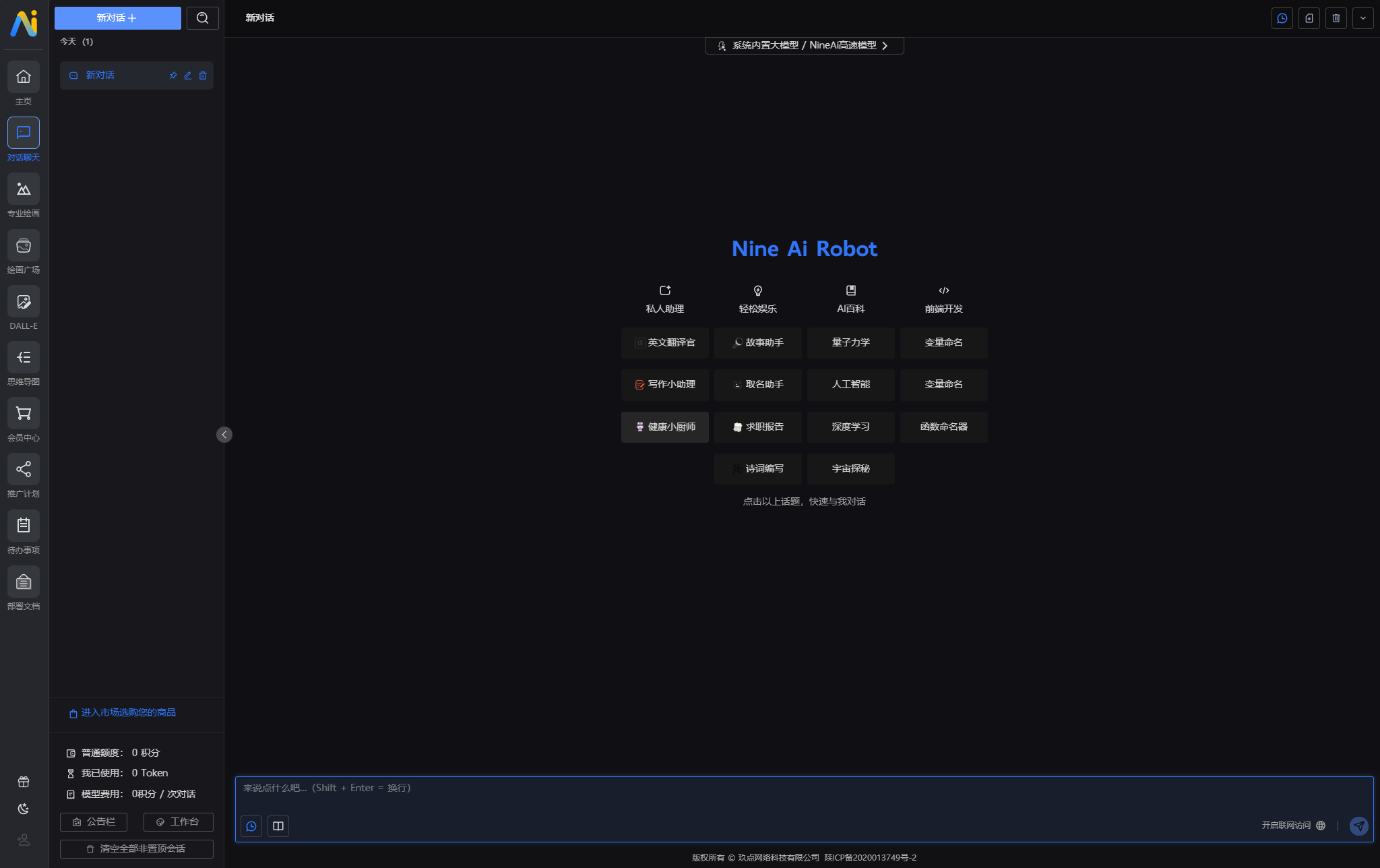
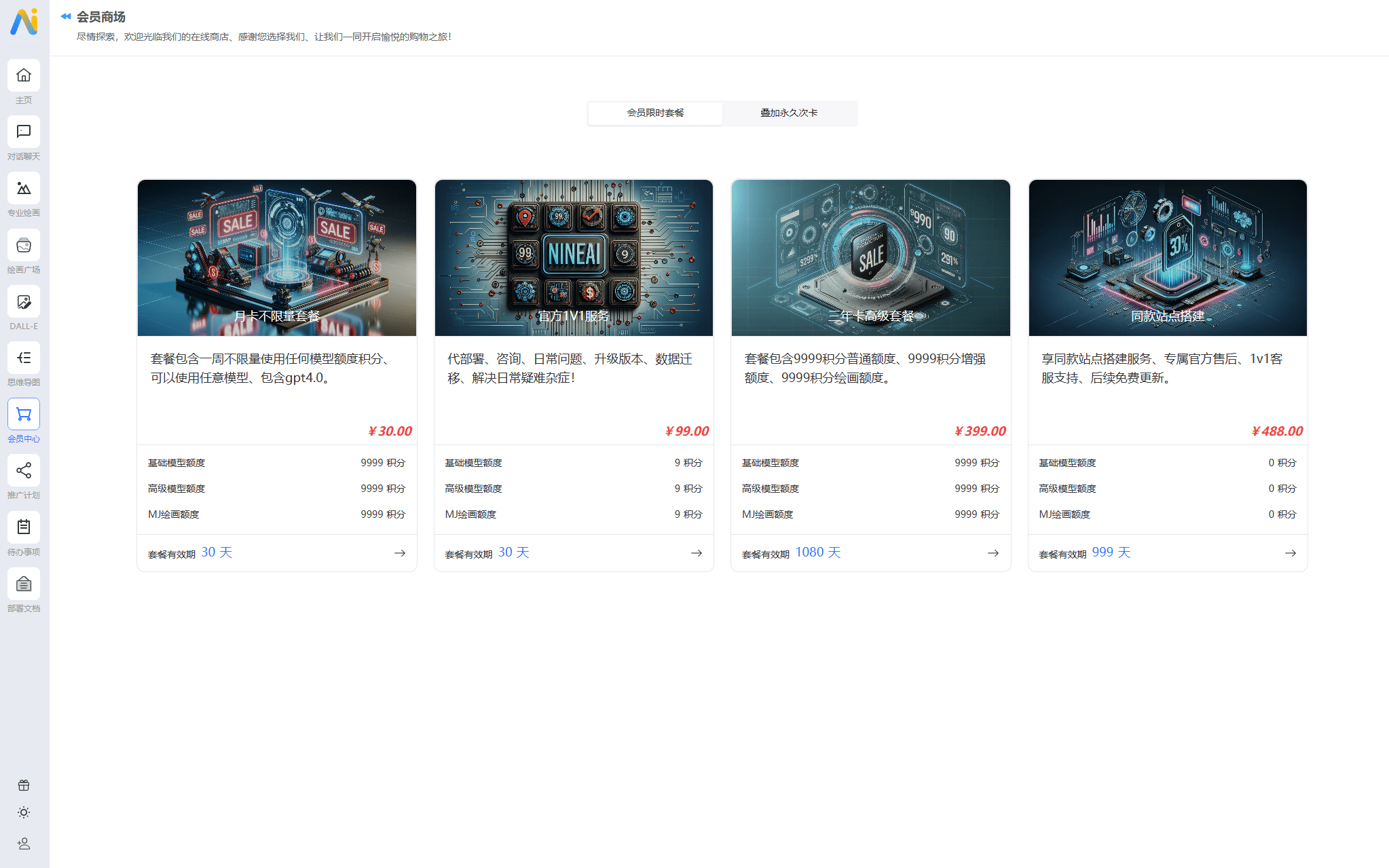
【优选源码】NineAi 新版AI系统 ChatGPT网站源码
NineAi 新版AI系统网站源码,基于ChatGPT开发的一个人工智能技术驱动的自然语言处理工具它能够通过学习和理解人类的语言来进行对话,还能根据聊天的上下文进行互动真正像人类一样来聊天交流,甚至能完成撰写邮件、视频脚本、文案、翻译、代码,写论文等任务。
安装教程:
必要环境
nodejs version > 16 pnpm version > 6 mysql version >= 5.7
redis目录结构chat
用户端代码admin 管理端代码service
服务端代码本地开发三端统一命令pnpm install
安装依赖pnpm dev
启动项目pnpm build
打包项目启动项目分别安装依赖 pnpm i
首先启动服务端进入service 创建.env文件 在其中修改
测试数据库信息和redis 配置完成后 pnpm dev数据库
通过orm映射 启动项目会自动创建数据库启动完成后可
以打开chat admin pnpm dev
启动关于授权授权模块在 src/modules/globalConfig/globalConfig.service.ts
文件下对函数 NineAiCheckAuth
移除其中内容就并且移除onModuleInit
的NineAiCheckAuth就可以移除授权对应的 src/
modules/task/task.service.ts中的定时任务也可以移除
掉 checkauth 定时任务打包路径问题service后端服务直
接 pnpm build 即可 .env为环境变量文件 需要后续自己
挂载或者创建
项目有 示例文件.env.example打包命令会对代码混淆,
打包之后 只需要下图这些文件即可、其他文件不再需要后
端服务打包后需要这七个文件chat前端项目打包的配置文
件是.env.production 和admin相同只需要改变这个变量
如果分开部署的则填写你的线上后端服务地址建议分开 第
一行地址填写这个自己的线上地址就行admin管理端是同
理、一样修改这个文件同样分离部署只需要打开红框的内
容即可、替换为自己的线上地址 其余配置并不需要修改
也暂时用不到其他文件刷新404问题前端history项目刷新





















已处理
2
666
随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!
1